Dynamic Listings allow you to pull in multiple content nodes into one collection. You can filter what listings pull in by office, topic, content type (i.e. press releases, articles, blog, event, etc.). You can use advanced filters to add a filter of audience or office specific topic. You can even pull in content without any filter at all.
Once you add the collection template to your node, select dynamic from the collection type dropdown. The collection style choice displays whichever template was initially chosen, but you can change that choice from the collection style drop down without having to delete the whole template and adding a new one.
Static Listings allow you to select which content or media node to pull into the collection. Once a collection template is added, you will choose Static from the collection style drop down. You will then see a prompt to select the item to pull in. The item type defaults to Content, but if you would like to pull in a document or other media item, you will need to change the item type from Content to Media and then search. If you are trying to pull in an item and it's not autocompleting on it, double check that you have selected the correct item type.
Continue below to see the various collection templates that can be pulled in and suggestions on when to use the template style.
2 Column Title Links
-
April 30, 2025
-
April 29, 2025
-
April 29, 2025
-
April 29, 2025
-
April 29, 2025
2 Column Title Links + Dates
-
- Nuclear Energy
- National Labs
- National Labs
- National Labs
- National Labs
May 1, 2025 -
April 30, 2025
-
April 30, 2025
3 Column Title Links
-
- Nuclear Energy
- National Labs
- National Labs
- National Labs
- National Labs
May 1, 2025 -
April 30, 2025
-
April 30, 2025
-
April 30, 2025
-
April 30, 2025
-
April 29, 2025
-
April 29, 2025
-
April 29, 2025
-
April 29, 2025
Full Image Card Block (2x4)
-

- Nuclear Energy
- National Labs
- National Labs
- National Labs
- National Labs
Argonne National Laboratory swapped out a key component in its liquid metal test loop.May 1, 2025 -
Testimony of Dr. Michael Goff Acting Under Secretary of Energy Department of Energy on Assuring abundant, reliable American energy to power innovation” - April 30, 2025April 30, 2025
-
DOE issued a Record of Decision for the Kootznoowoo Inc. Thayer Hydroelectric Project (DOE/EIS-0572).April 30, 2025
-
 The Office of Science is supporting fundamental science research.April 30, 2025
The Office of Science is supporting fundamental science research.April 30, 2025 -
MSTS Conformed Contract through Modification 0246April 30, 2025
-
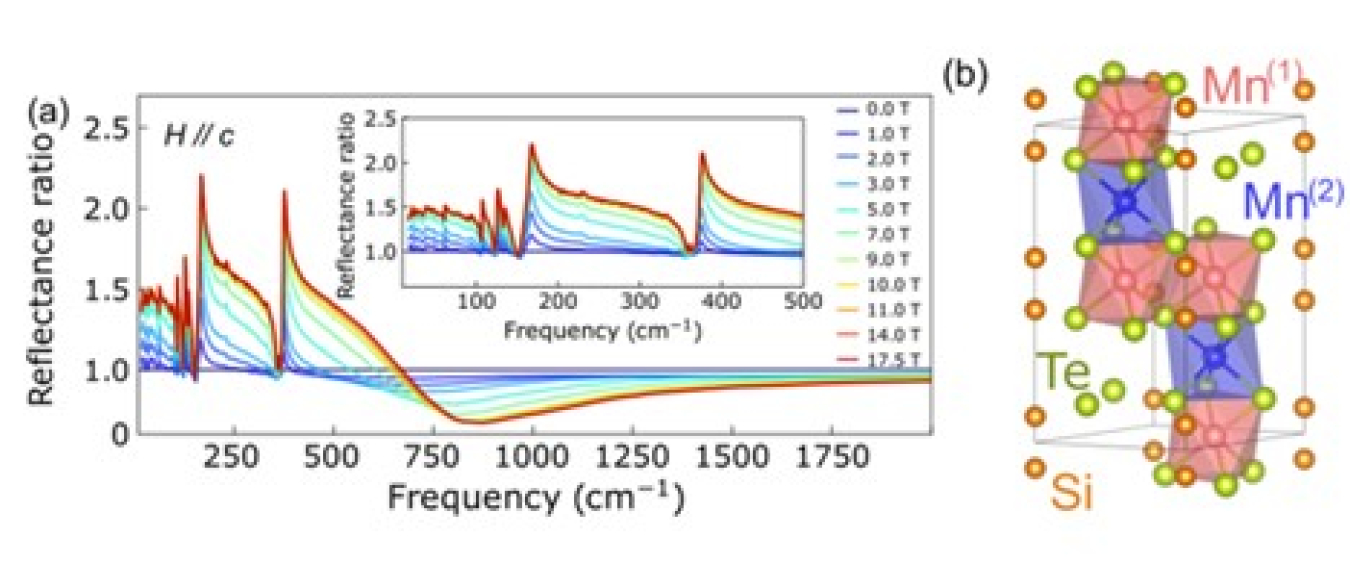
 Scientists examine the unusual insulator-to-metal phase transition in Mn3Si2Te6.April 30, 2025
Scientists examine the unusual insulator-to-metal phase transition in Mn3Si2Te6.April 30, 2025 -
SRS Headcount By County of Residence Per Quarter since 4th Quarter FY 2013April 30, 2025
-
DOE's WAPA issued a Finding of No Significant Impact for the Campbell County Wind Farm 2 Interconnection Request (DOE/EA-2062).April 29, 2025
4 Column Card w Media
-

- Nuclear Energy
- National Labs
- National Labs
- National Labs
- National Labs
Argonne National Laboratory swapped out a key component in its liquid metal test loop.May 1, 2025 -
Testimony of Dr. Michael Goff Acting Under Secretary of Energy Department of Energy on Assuring abundant, reliable American energy to power innovation” - April 30, 2025April 30, 2025
-
DOE issued a Record of Decision for the Kootznoowoo Inc. Thayer Hydroelectric Project (DOE/EIS-0572).April 30, 2025
-
 The Office of Science is supporting fundamental science research.April 30, 2025
The Office of Science is supporting fundamental science research.April 30, 2025
4 Column Contact Cards
Split Column Collection
News
Blog
-
April 30, 2025
-
April 29, 2025
-
April 29, 2025
Spotlight
-

- Nuclear Energy
- National Labs
- National Labs
- National Labs
- National Labs
May 1, 2025 -
April 30, 2025
-
April 30, 2025
Upcoming Events
-
Mar 2460-Day Public Comment Period on the Draft Supplement Analysis for Hanford’s West Area Tank Treatment MissionMar 24 - May 23 Starts 12am EDT View Event Details for 60-Day Public Comment Period on the Draft Supplement Analysis for Hanford’s West Area Tank Treatment Mission
-
Apr 7Request for Information on Artificial Intelligence Infrastructure on DOE LandsApr 7 - May 7 Starts 12am EDT View Event Details for Request for Information on Artificial Intelligence Infrastructure on DOE Lands
-
May 1
-
May 22025 Office of Science Graduate Student Research (SCGSR) Program Office HoursStarts 3pm EDT View Event Details for 2025 Office of Science Graduate Student Research (SCGSR) Program Office Hours